Netlify
Work: web design, web development, content planning, design systems, documentation
Team: spacefarm + Netlify
Tools & tech: HTML, CSS, Hugo, Github, Webpack, Netlify CMS, Markdown
Netlify is probably my favorite new tool regarding code-related stuff, so I was extremely humbled to have a chance to work with their team. I’m even wearing a Netlify t-shirt as I’m writing this.


I’ve been in ❤️ with static sites and the whole ecosystem around them from the early Jekyll days. I feel like they are making a comeback with the ascent of new, JS-focused generators like Gatsby and Phenomic.
Combining those with API-driven CMSs like Contentful or Dato is such a pleasant experience for designers, developers and content people and Netlify is pushing the JAMstack concept really hard, so what’s not to love?


I was really excited when I heard the news that Netlify was building an open-source React-based CMS for static sites. Fortunately, shortly after hearing the news, Rafa, Netlify’s design lead told me about an exciting opportunity to design and build the first template for the CMS. The coolest part was that the whole thing is completely free and open-source, so everyone can start building their small-business website by forking the repo.

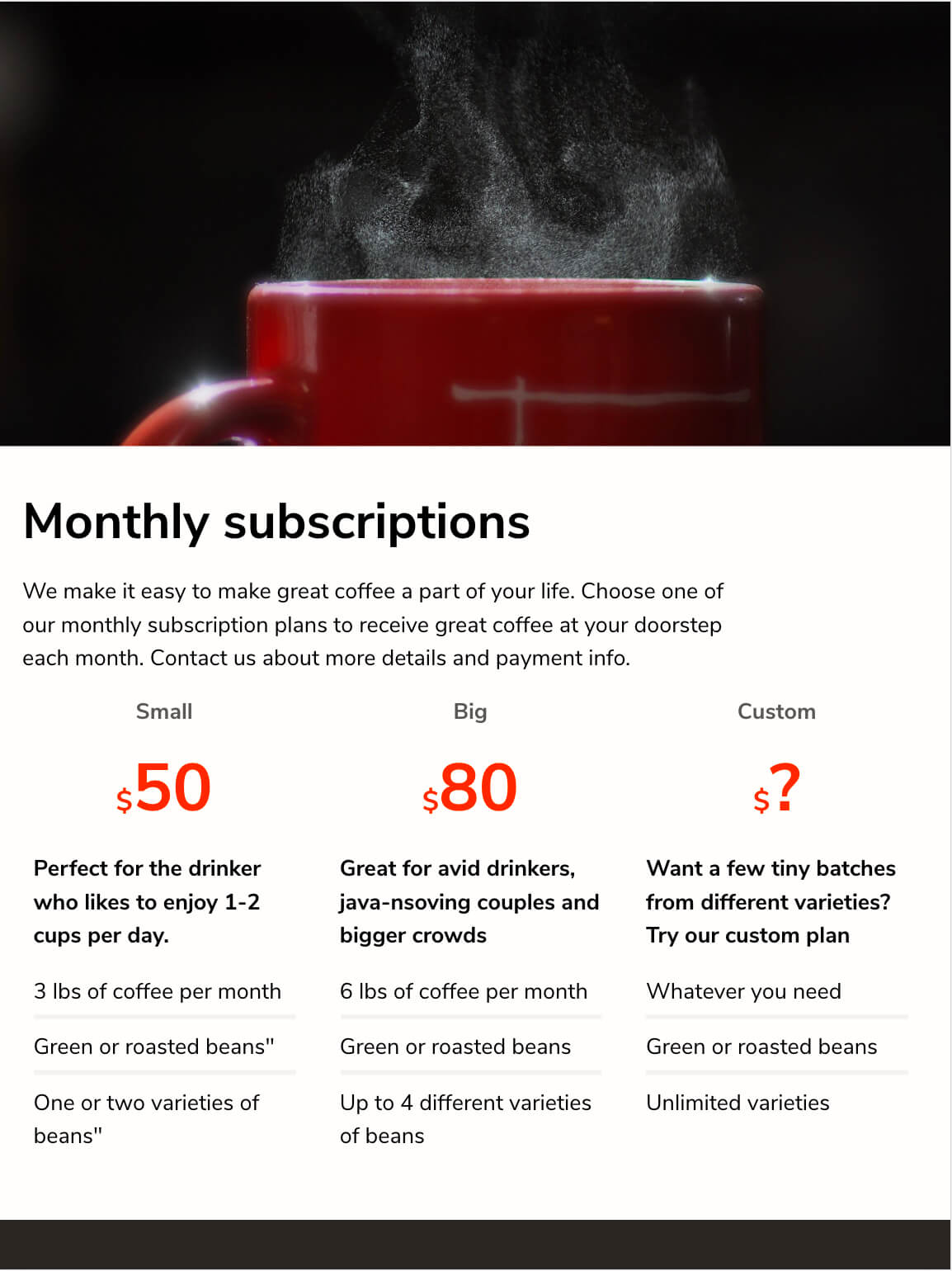
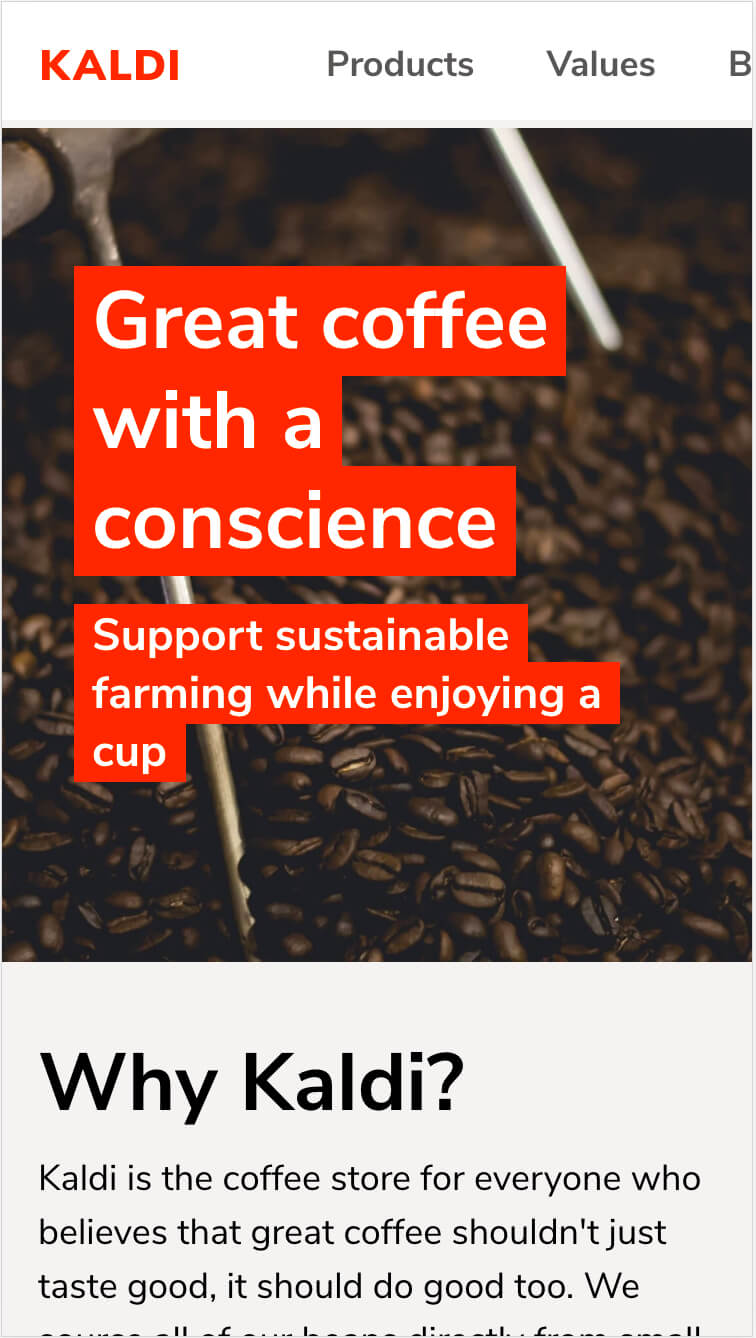
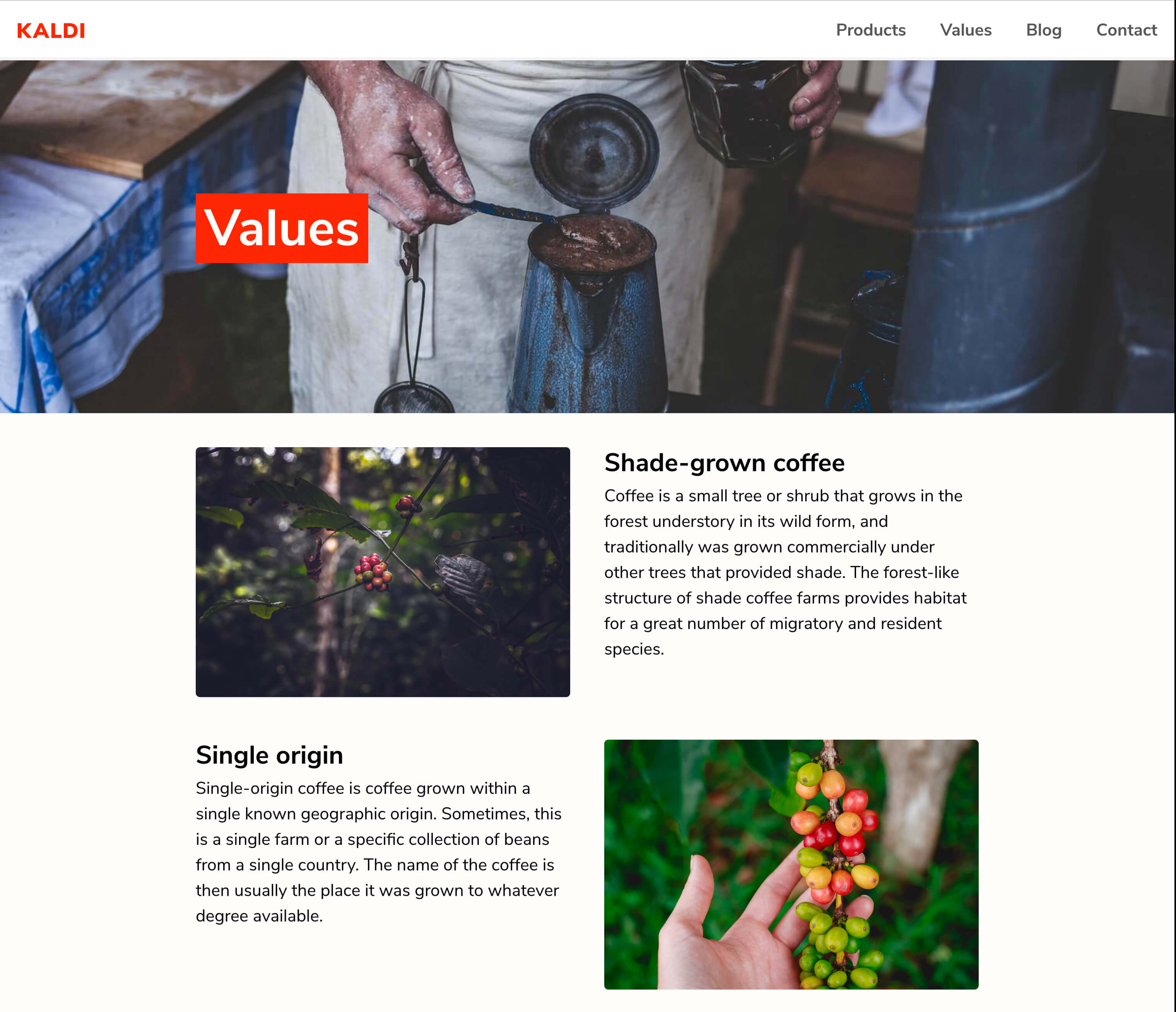
I took part in creating an imaginary coffee brewery, building a brand and visual language around it and designing a small CMS-integrated Hugo website with real content. The styling layer of the website is based on Tachyons, CSS variables and SVG, so the whole thing can be re-skinned in a matter of minutes.